上一篇我們學會了 web3.js 的 util 函式,這一篇將會設計取得交易及收據的方法。
有時候可能會需要來看交易的內容,比如說: hash 、 nonce 、 blockHash 、 blockNumber 等資訊,算是蠻重要的函式。包裝成方法:
public getTransaction(txHash: string): Observable<any> {
return from(this.web3.eth.getTransaction(txHash));
}
這時候我們可以把之前做的區塊鏈履歷部署上去,然後拿交易的 hash 來測試:
constructor(private provider: ProviderService) {
const hash = '0x5f04894a746d0529a531a60347052d964348e3abdebdb0c403221c0c139a4fec';
this.provider.getTransaction(hash).pipe(take(1)).subscribe(tx => {
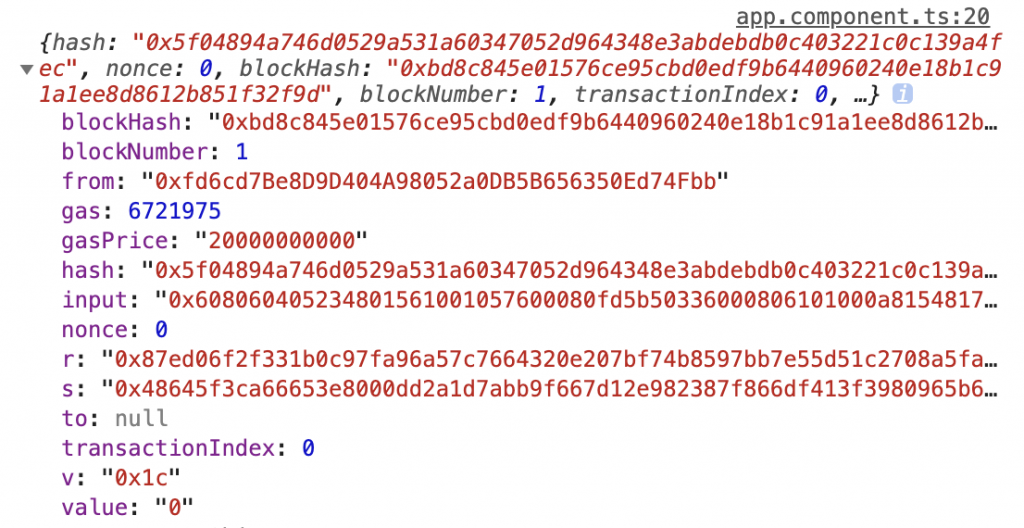
console.log(tx);
});
}
開啟開發人員工具:
有時候我們要取得 log 資訊,就需要從收據中取得,不過要記得收據是在交易完成後才會產生的,所以在交易完成之前是沒有的!
public getReceipt(txHash: string): Observable<any> {
return from(this.web3.eth.getTransactionReceipt(txHash));
}
我們可以透過 Truffle 來部署合約與發起交易,再使用我們的方法來查看收據內容。完成了設定權限的交易後,來調用我們的方法:
constructor(private provider: ProviderService) {
const txHash = '0xb22815db37363b7695adabc536e3a45ec4e76d6837b7cdaaa4cdde955e27e232';
this.provider.getReceipt(txHash).pipe(take(1))
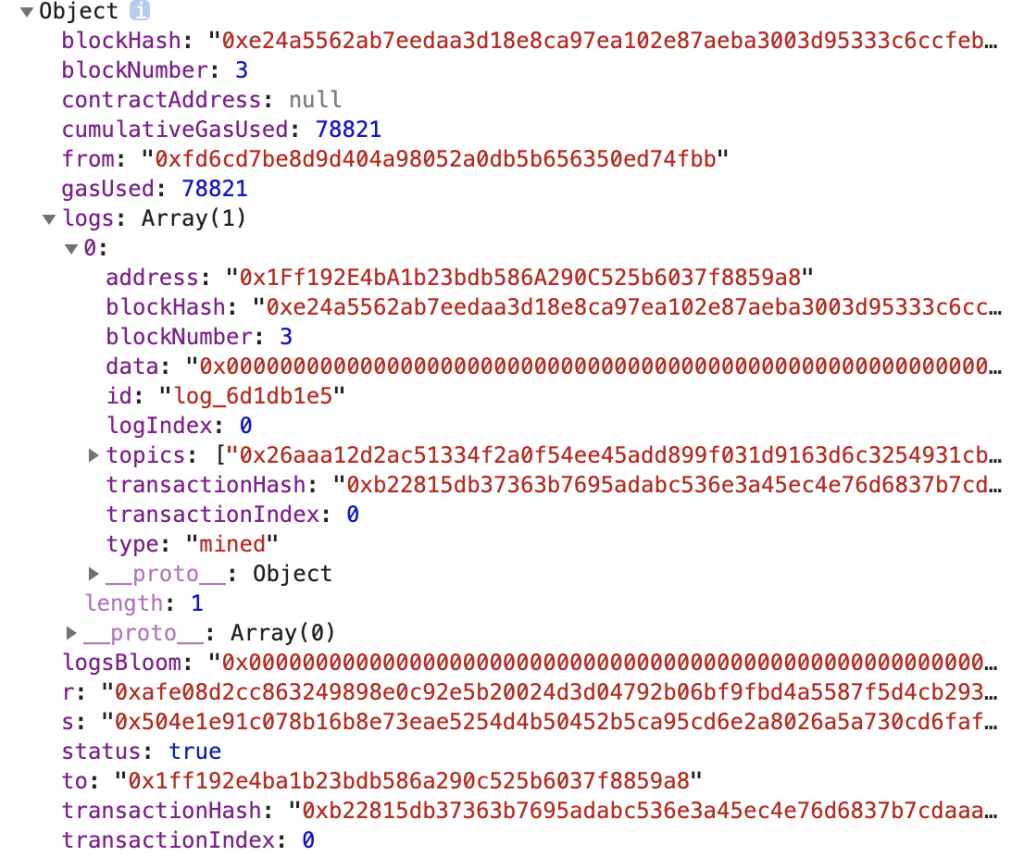
.subscribe(receipt => console.log(receipt));
}
會看到 log 欄位有資訊:
看不懂裡面的資訊是正常的,後面會再教各位用 ABI 來解碼,取得 log 資訊。
設計了取得交易內容與收據的方法。在 DApp 中可以貼心設計一個功能,就是查看在該 DApp 中發起過哪些交易,然後用 getTransaction() 來取得資訊,或是有需要查閱 log 紀錄時就可以用 getReceipt() 。
